Vi gillar webbläsare på FS Data. Även om vi är långt från eniga om vilken webbläsare som är bäst, så är vi alla väldigt entusiastiska och flitiga användare av olika webbläsare. En webbläsare är ändå det främsta arbetsredskap vi har i vårt dagliga arbete.
Vi gillar webbläsare på FS Data. Även om vi är långt från eniga om vilken webbläsare som är bäst, så är vi alla väldigt entusiastiska och flitiga användare av olika webbläsare. En webbläsare är ändå det främsta arbetsredskap vi har i vårt dagliga arbete.
När Mozilla släppte en ny version av sin webbläsare, Firefox Developer Edition, tidigare denna vecka så var vi givetvis snabba med att testa den.
Firefox Developer Edition (Firefox DE) är rent konkret Firefox med ett mörkare tema, fyrkantiga flikar och lite mer inbyggda funktioner för utvecklare/programmerare. Tidigare användare av Firefox kan faktiskt behöva leta lite för att hitta skillnaderna mellan dessa versioner.
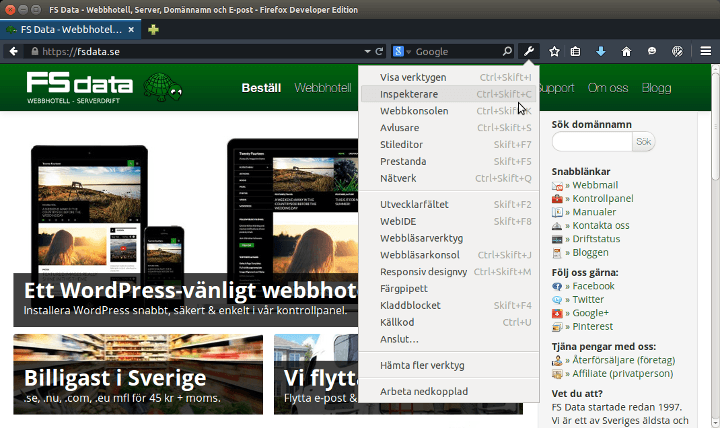
Nyheterna i Firefox DE gömmer sig under skiftnyckeln till höger om adress- och sökfälten. Här har Mozilla samlat ett stort antal funktioner för webbutvecklare. Många av dem är bekanta, medan vissa är helt nya (eller har existerat sedan tidigare som tillägg).

Med ”Inspekterare” kan man granska en hemsida och dess olika element. Det går att redigera HTML och CSS direkt här och se vad som händer på hemsidan i realtid. Notera dock att ändringar här inte sparas, utan att man behöver lägga in det på riktigt också.
Under ”Webbkonsolen” kan man se fel och varningar i script på hemsidan. Med ”Avlusare” (en väldigt rolig översättning av engelska Debugger) kan man likaså utföra mer ingående felsökning av script.
”Stileditor” är ett väldigt bra verktyg för att testa nya stilmallar. Även här uppdateras hemsidan direkt vid ändringar, men här kan man faktiskt skapa en separat stilmall (och spara den på sin dator). Stileditorn har även utmärkt stöd för kodformattering.
Med ”Prestanda” och ”Nätverk” kan man testa hur snabbt en hemsida laddar, både med och utan cache. Öppna nätverksfunktionen och ladda om din hemsida så listas alla element (script, bilder osv.) i ett ”vattenfall”. Varje element (och elementtyper) kan kontrolleras individuellt likaså.

”WebIDE” är en nyhet i Firefox DE, som förenklar utveckling och test av webbapplikationer för mobila plattformar. Här kan man (efter viss konfiguration) testa webbapplikationer i Chrome (Android) och Safari (iOS).
Samt utveckla applikationer för Firefox OS. Har du inte hört talas om Firefox OS tidigare?
Det är Mozillas operativsystem för smarta mobiler (med fokus på enklare hårdvara). Istället för plattformsberoende applikationer (appar) används webbaserade motsvarigheter i Firefox OS.
Vi lär sannolikt återkomma till denna spännande plattform lite senare i vår blogg.
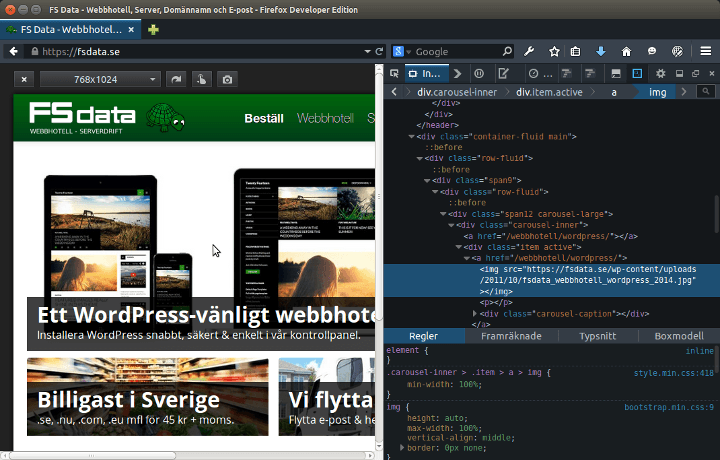
Med ”Responsiv designvy” är det möjligt att testa hur en hemsida ser ut i olika skärmstorlekar. Det går att välja ett antal färdiga upplösningar (matchande iPhone, iPad osv.) samt att ange en egen upplösning. Det går även att rotera skärmen.

Den responsiva designvyn är ett utmärkt verktyg i kombination med stileditorn, då man enkelt kan se och ändra utseendet på sin hemsida för olika skärmstorlekar där.
”Färgpipett” är ett verktyg för att ta fram färger på hemsidor (t ex bakgrundsfärg) och med ”Kladdblocket” får man ett separat fönster där kan skriva och spara kod och anteckningar.
I övrigt fungerar Firefox Developer Edition precis som Firefox. Det innebär att tillägg och teman till Firefox även fungerar med Firefox DE. Om man vill är det även möjligt att ändra temat i Firefox DE (t ex till det ljusare standardtemat i Firefox).
Vad tycker vi om Firefox Developer Edition?
Firefox är en riktig bra webbläsare och denna utvecklingsversion underlättar många saker som vi sysslar med till vardags. Det är enkelt att felsöka script, element, stilmallar och andra saker med hemsidor. Att samla alla dessa verktyg under en meny är riktigt, riktigt bra.
Det mest spännande med denna version av Firefox, det är de nya funktionerna för mobila webbapplikationer. Än så länge är dessa funktioner rätt enkla, men det lär bli ännu bättre här framöver. Så om man vill ligga i framkant vad gäller utvecklingen av den mobila webben så är Firefox Developer Edition ett riktigt bra val.
Har du testat denna nya version av Firefox än? Vad är dina åsikter och tankar? Lämna gärna en kommentar här!